Editor overview¶
This guide introduces some of marimo editor’s features, including a variables panel, dependency graph viewer, table of contents, HTML export, GitHub copilot, code formatting, a feedback form, and more.
Configuration¶
The editor exposes of a number of settings for the current notebook, as well as user-wide configuration that will apply to all your notebooks. These settings include the option to display the current notebook in full width, to use vim keybindings, to enable GitHub copilot, and more.
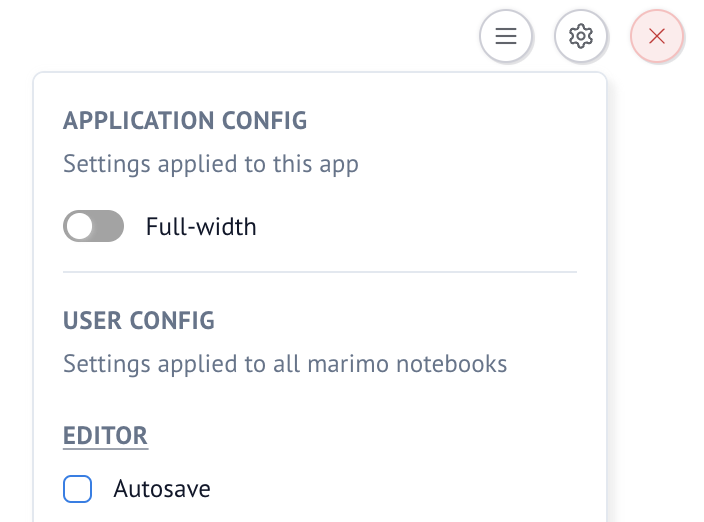
To access these settings, click the gear icon in the top-right of the editor.

A non-exhaustive list of settings:
Outputs above or below code cells
Vim keybindings
Dark mode
Auto-save
Auto-complete
Editor font-size
Code formatting with ruff/black
Vim keybindings¶
marimo supports vim keybindings.
Additional bindings/features:
gd- go to definitiondd- when a cell is empty, delete it

Overview panels¶
marimo ships with the IDE panels that provide an overview of your notebook:

file explorer: view the file tree, open other notebooks
variables: explore variable values, see where they are defined and used, with go-to-definition
data explorer: see dataframe and table schemas at a glance
dependency graph: view dependencies between cells, drill-down on nodes and edges
table of contents: corresponding to your markdown
documentation - move your text cursor over a symbol to see its documentation
logs: a continuous stream of stdout and stderr
scratchpad: a scratchpad cell where you can execute throwaway code
snippets - searchable snippets to copy directly into your notebook
feedback - share feedback!
These panels can be toggled via the buttons in the left of the editor.
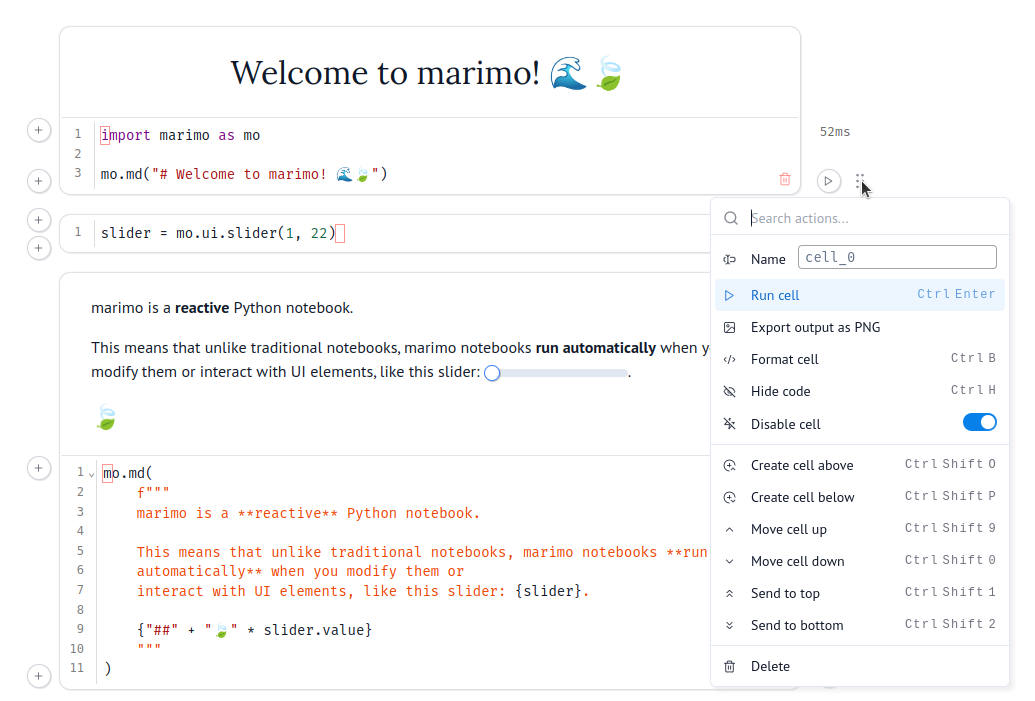
Cell actions¶
Click the dot array to the right of a cell to pull up a context menu, or hold and drag to move the cell:

Go-to-definition¶
Click on a variable in the editor to see where it’s defined and used
Cmd/Ctrl-Clickon a variable to jump to its definitionRight-click on a variable to see a context menu with options to jump to its definition
Keyboard shortcuts¶
We’ve kept some well-known keyboard
shortcuts for notebooks (Ctrl-Enter,
Shift-Enter), dropped others, and added a few of our own. Hit
Ctrl/Cmd-Shift-H to pull up the shortcuts.
We know keyboard shortcuts are very personal; you can remap them in the configuration.
Missing a shortcut? File a GitHub issue.
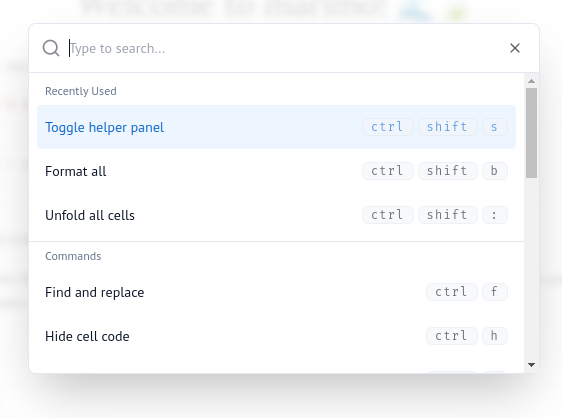
Command palette¶
Hit Cmd/Ctrl+K to open the command palette.

Missing a command? File a GitHub issue.
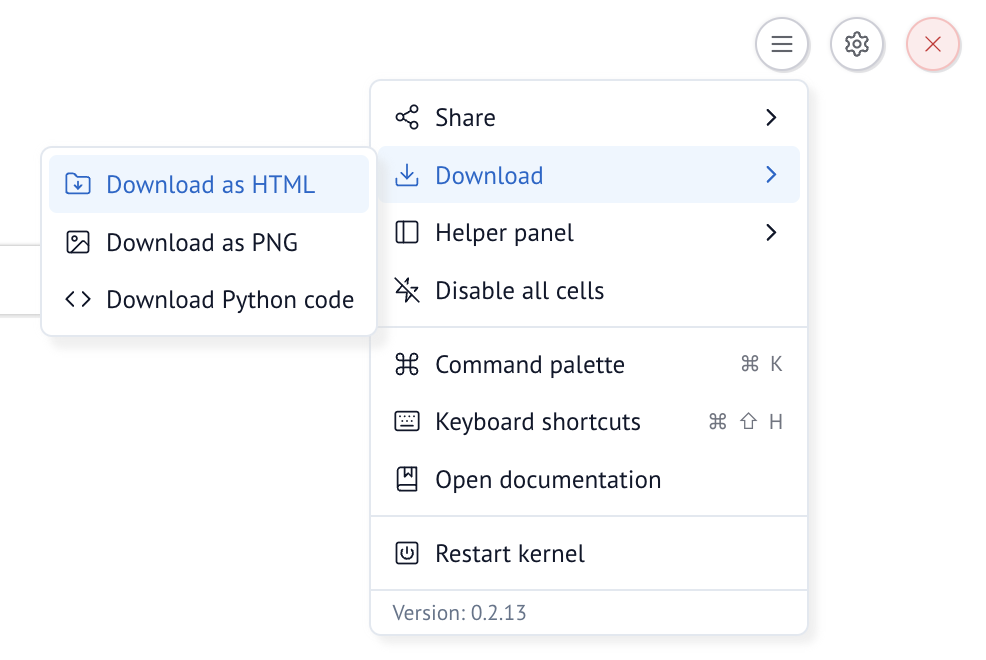
Export to static HTML¶
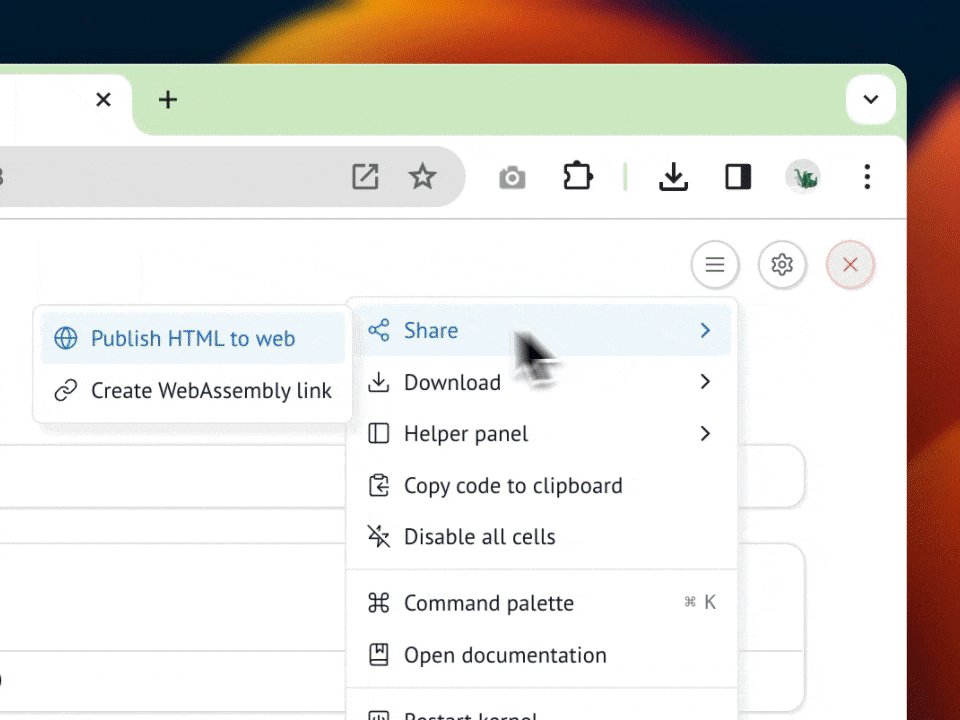
Export the current view your notebook to static HTML via the notebook menu:

You can also export to HTML at the command-line:
marimo export html notebook.py -o notebook.html
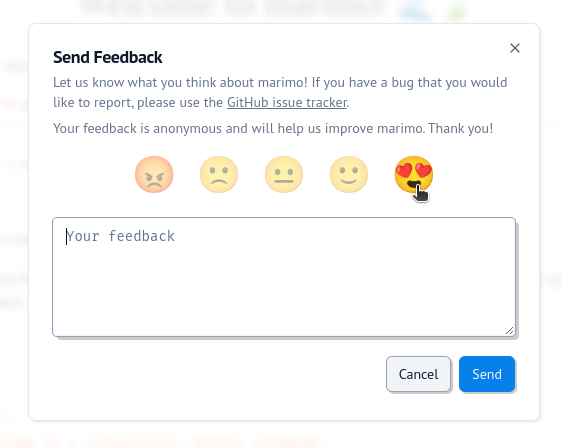
Send feedback¶
The question mark icon in the panel tray opens a dialog to send anonymous feedback. We welcome any and all feedback, from the tiniest quibbles to the biggest blue-sky dreams.

If you’d like your feedback to start a conversation (we’d love to talk with you!), please consider posting in our GitHub issues or Discord. But if you’re in a flow state and can’t context switch out, the feedback form has your back.